It is 2021, and it is the year Google is updating its algorithm to incorporate page experience as a ranking signal. With the upcoming update, you need to understand the technical aspects of page experience so that your ranking is not affected in SERP. You will need to optimize your website for different page elements that include core web vitals to improve the performance and experience.
Core web vitals are a set of site performance metrics that Google considers essentials for user experience. Even if your website loads faster, it may not provide a complete experience to your users. Here is when web vitals come into play.
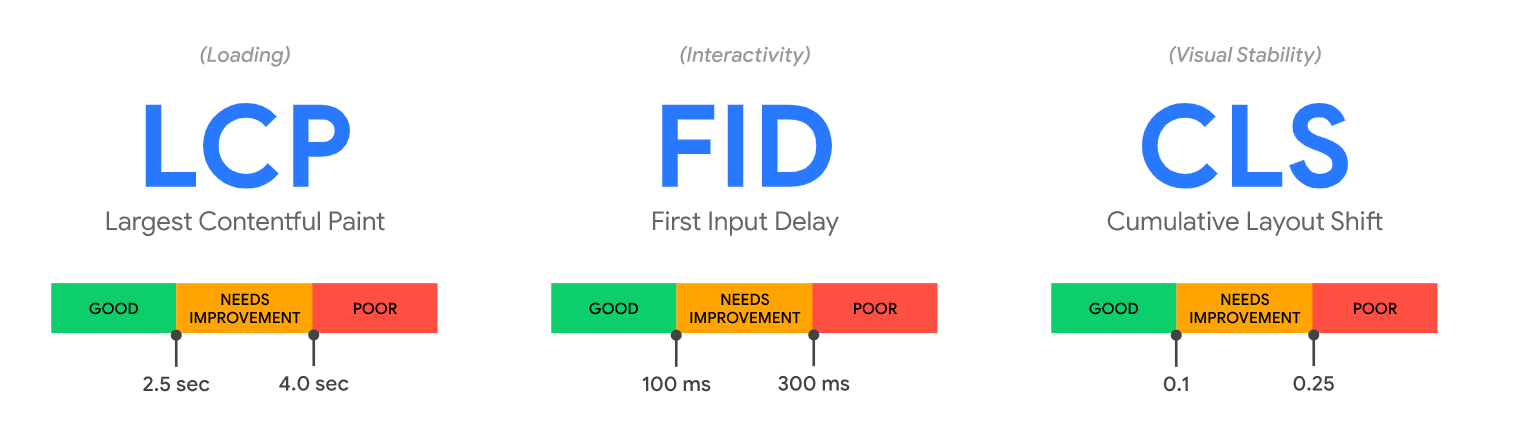
Different web vitals help to measure how quickly your website loads and becomes visible to the users. The scores will enhance the user experience and will affect the SEO ranking. Google considers three quality tests to measure the vitals – largest contentful paint, first input delay, and cumulative layout shift.
For you, these vitals may sound a bit too technical, but what they do is easy to understand. Each vital is important to measure the performance of your website as it helps to improve the ranking score.
Importance of core vitals:-
Core vitals give a complete insight into how your website performs for your users. The focus is not on loading but the how the users can use the feature. Even a one-second delay in the page loading can lead to more than 7% loss in conversions, 11% of fewer page views, and more than 16% decrease in customer satisfaction.
When you optimize your website for performance and speed, you need to measure the quality of the user experience. By improving the core web vitals, you will be able to improve the quality of your website, which will lead to higher customer satisfaction.
7 Ways To Improve Your Website’s Core Web Vitals:-
1. Optimize your WordPress hosting
If your hosting provider’s servers are optimized, it will give you a solid performance. To give your website the performance boost it needs, most hosting providers use a cloud platform to make the website ultra fast.
With the hosting provider’s plugin, you can make further enhancements to your website speed. It turns on the build-in cache feature, which improves speed. You can use plugins to improve the core vitals, depending on which hosting provider you’re hosting your WordPress site. Using the plugin lets you focus on the site metrics and not the technical details.
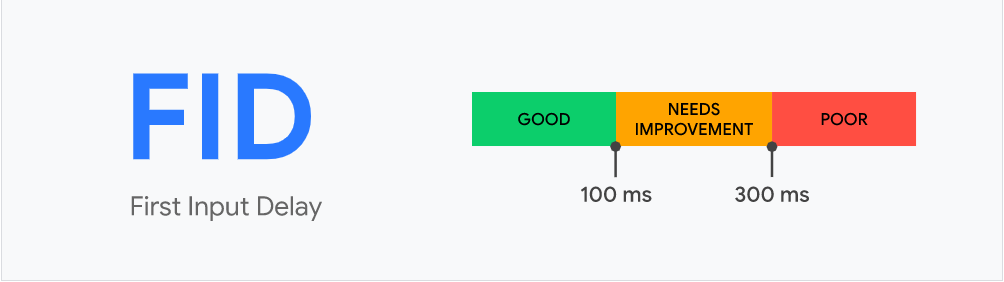
2. Improve First Input Delay score
The first input delay measures the time between the click by the user and the browser’s starting elements. You’ll be able to improve the score by using a better web hosting provider for WordPress. Another option is using a caching plugin like WP Rocket.

It allows you to optimize the file delivery and comes in with a built-in feature. You will need to install and activate the plugin. Scroll down to the page and check the load JavaScript deferred option. Click on the save changes option to save all the changes on the site. Defer JavaScript option allows your website to load without the JavaScript to be loaded and improves the first input delay score.
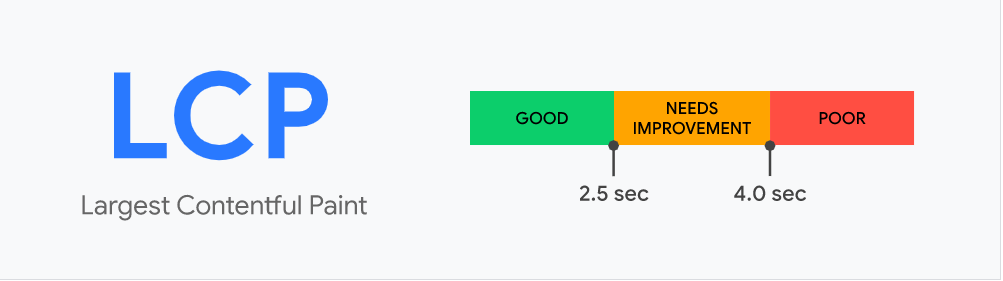
3. Improve Largest Contentful Paint score
The largest contentful paint is rightly the largest content within the page’s viewport. On a blog post, this could be an article or an image. If the content of the page loads quickly, the LCP score of your website will be on the higher side.

For this, you will need to scroll to the LCP element page tab. You will get to see all the elements for a good LCP score. If the image is large, try replacing it with a smaller image. For text, try to break it into small paras and headings. Optimize the critical rendering path and CSS of the website. You also need to optimize the server response time and content delivery network.
4. Improve Cumulative Layout Shift score
When the different elements of the page load slowly and make other elements move, it affects the CLS score. It is important to view which elements affect the score by expanding to avoid a large layout shift in the Google PageSpeed Insights results. It will show you all the list of elements that are affecting the page load.

You need to make sure that the visual layout of your page does not shift to other elements. WordPress tends to hide the width and height elements in all the images. Try checking the media embed to make sure they have the correct height and width attributes. Use a WordPress inspect tool to check the page elements.
5. Optimize the image size in WordPress
Large images are the major contributors to a low score in web vitals. Most WordPress users upload HD images on the site, which may take longer to load. When the image is too big, it becomes problematic for it to load faster, especially for users who use a mobile device for access.
A responsive WordPress theme will automatically fit the image to the mobile screen, but it will still affect the loading, as the file size is big. You need to optimize each image so that the quality does not suffer and the website loads at a faster speed. Use a plugin for image optimization or do it manually.
6. Eliminate all the render-blocking elements
Render elements load slowly and affect the other element’s speed of loading. The elements not only affect the web vitals score but also the user experience of the site. If you use the PageSpeed insights, it will show you a complete list of render-blocking elements.
These files are – CSS or JavaScript that WordPress plugins may add, third-party tools like Google Analytics, Google Ads, and Facebook pixels. More such elements affect the site without you even knowing about it. You need to eliminate render-blocking elements without messing up with codes.
7. Use a CDN network
The content delivery network allows you to serve the static content of your site from multiple servers of the world, and it lets the users download the static files – CSS and images that are nearest to them. It reduces the website load that can then continue loading the other elements with ease.
You can use the most popular Cloudfare CDN network for your website that comes with firewall protection and helps to improve your website’s score. There is an app Sucuri that comes with a built-in CDN network. The app blocks and all the malicious and spam requests and improves your site’s vital scores.
Finally,
With the page experience update, you need to focus on the technical aspect of core web vitals. There are many moving parts, so work on all the parts and elements to make your site more scalable. You need to make sure interstitials don’t obstruct your content.
Make sure that forms and embedded resources serve over HTTPS. Try auditing your website for security issues, and make sure the page templates are mobile-friendly. That said, by optimizing the page experience criteria for search engines, you would not only improve the site experience but will also future proof your website’s performance.