You need to work on your checkout process. Optimize it to make it quicker, more efficient, and as frictionless as possible
Consumers will have a better overall shopping experience, which will lead to an increase in conversions and a decrease in the percentage of customers who abandon their carts during the checkout process if a convenient, user-friendly, and high-performing checkout page is created.
What is a Checkout Page?
A page on an online retailer’s website that contains information on a customer’s payment method, shipping address, and billing information is known collectively as the checkout page. Customers have the ability to enter their payment information and finish placing their order through the checkout page. The checkout page consists of the payment infrastructure a business uses.

Why is Checkout Page Important?
The checkout page design is important to avoid cart abandonment. This means attempts at conversion that failed. You need to work on optimizing the checkout process to recover this revenue that would have been lost otherwise. Employ analytics to learn why customers are not completing their purchases at your checkout. You may then optimize things to make the user experience better and bring in more revenue once you get to that point.
According to the findings of 41 individual research, around 70 percent of shopping carts are never completed. To reduce the number of customers who leave their purchases during the checkout process, you must have an optimized checkout page design with an effective payment orchestration platform.
Checkout Best Practices and Strategies for Optimization
Best practices for checkout pages are a collection of methods and standards that should be followed to create checkout pages that are efficient, effective, and successful. These best practices are a collection of the greatest suggestions and tactics for optimizing your checkout page to reduce the number of customers who abandon their carts during the purchasing process and increase the number of customers who complete their purchases.
1. Guest Checkout
Do not make it mandatory for clients to register or create an account before they can finish their purchases. It prompts them to rethink whether or not they want to proceed. Always provide choices for consumers to check out as guests so that your customers are not inconvenienced and have the option to move forward by simply supplying their email addresses.
2. Consider mobile-friendly design
When developing, designing, and perfecting your checkout, you should give mobile-friendly design priority. This will ensure that the checkout process is streamlined for users on mobile devices and consistent across all kinds of devices.
3. Make a variety of payment methods available
The greater the number of payment methods available to customers, the higher the percentage of customers who will go on to complete the purchase. Start with big providers to make it possible for the majority of clients to utilize a payment method, and expand when your company finds it practical to do so. Utilize a payment infrastructure that allows greater flexibility
4. Exhibit trust indicators such as badges and seals
Place trust signals, badges, and seals in a prominent location to provide clients with a sense of security while they are checking out. Customers are given trust in the platform they are utilizing and the level of security it offers when these are displayed throughout the checkout process. If a customer does not believe that their personal information and financial information will be protected while they are shopping in your store, they are not likely to finish their purchase.
5. Progress indicator
A progress indicator will not only tell you which stage of the checkout process you are currently on, but it will also outline the entire checkout flow for you. Customers nnn better understand where they are in the process, how many more stages need to be completed, and a rough estimate of how much longer the process will take as a result of this.
Stunning Examples of Checkout Pages That You Can Learn From
1. Nike
The checkout process at Nike is executed smoothly. They adhere to the majority of the best practices, nailing a clean, sleek design that provides information to clients in a way that is clear, succinct, and easy to comprehend.

However, because there are no visible trust seals on their website, they rely on the customer’s familiarity with their brand name to instill a sense of confidence
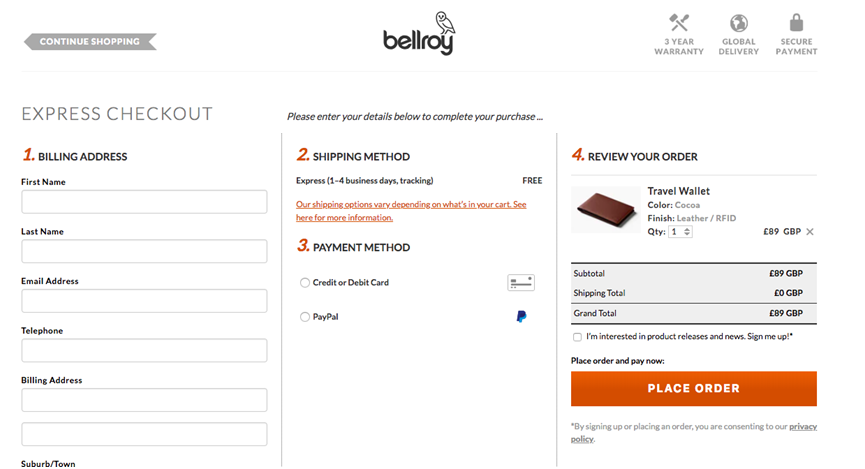
2. Bellroy
it is contained on a single page, yet it is organized as numerous steps to direct the customer through the process. The information is presented in a way that is easy to understand in the beginning so that there are no surprises at the conclusion.

In addition, they offer error notifications and form validation to make sure that clients enter their personal information correctly.
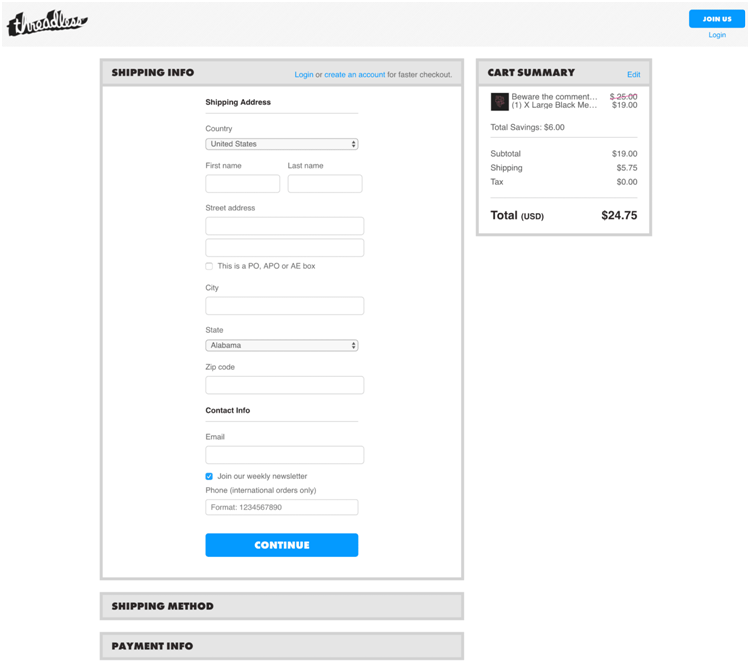
3. Threadless
In contrast to some other checkouts, which are so large that they take up more space than the user’s screen, requiring the user to scroll, the checkout on Threadless is condensed, which means that everything can be seen clearly without having to scroll.

Their checkout system is in the form of an accordion, directs customers and breaks the process down into its component sections.
Best Checkout Page Design Templates
To begin, they go over 42 different designs for shopping carts and checkout systems, which will assist you in learning what you should and should not do. They feature a selection of eCommerce templates for some eCommerce platforms, such as WooCommerce, Magento, Shopify and more. These eCommerce platforms include WooCommerce, Magento, Shopify, Digita, Tennis and more. Investigate which themes will work well for your online shop, and if you’ve found one that does, download it and customize it to your liking.
Bottom Line
A well-optimized checkout page with an effective payment infrastructure enables you to provide your customers with the level of protection they merit, which in turn boosts your conversion rates and, ultimately, brings more income.